Comment optimiser le design de ses landing pages SaaS : 10 astuces modernes et rapides

Je dis souvent à mes clients :
Vous aurez beau avoir le meilleur trafic au monde en termes de visiteurs qualifiés, le véritable défi réside dans la conversion.

Landing pages : ne gâchez plus vos efforts marketing !
Cette unique tentative, c'est votre landing page. C'est sur cette page que vos visiteurs décideront, ou non, de vous fournir leurs informations de contact dans un formulaire, en échange d'une offre à télécharger :
- e-book
- livre blanc
- checklist
- démo gratuite
- ...
Votre offre aura beau être très alléchante, si votre landing page n'attise pas la confiance, vous ne convertirez pas.
Il vous faut comprendre que la landing page est le premier point de contact engageant entre vous et vos potentiels leads. C'est bel et bien la page sur laquelle vous ne pouvez pas vous permettre de laisser les choses au hasard !
Design, discours marketing, images, appels à l'action, formulaire... Votre landing page doit être mûrement réfléchie et impeccablement soignée.
Voici 10 tactiques pour optimiser le design de vos landing pages et convertir plus de visiteurs en leads.
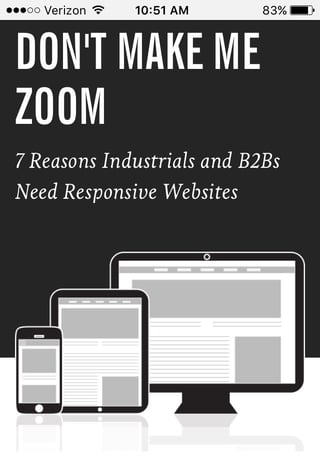
1) IDENTIFIEZ LA LIGNE DE FLOTTAISON
80% :
Les visiteurs de site Web n'aiment pas faire défiler les pages, passant 80 % de leur temps au-dessus de la ligne de flottaison de la page.
C'est fou, nan ? Bon, les gens scrollent mais uniquement en phase de conversion, tttt !
Afin de maximiser les conversions, les parties les plus importantes de votre page de destination (titre, grande image, texte persuasive et formulaire de contact) doivent être visibles dès que la page se charge.
Vous voulez savoir où se situe votre ligne de flottaison sur différents appareils ? Consultez Où est la ligne de flottaison ?
.jpg?quality=low&width=565&name=ligne_de_flottaison_landing_page-889055-edited%20(1).jpg)
2) CRÉEZ DE LA CONGRUENCE ENTRE CALL TO ACTION ET LANDING PAGE
Pour accéder à votre page de destination, la plupart des visiteurs vont cliquer sur une sorte de call-to-action (CTA ou bouton d’appel à l’action).
Moi aussi je fais cette erreur et pourtant c'est simple :
Pour empêcher les visiteurs de cliquer sur le redouté bouton « Retour », il est important que votre page de destination s'adapte au CTA.
Cela signifie utiliser le même langage, style et design dans la mesure du possible pour ne pas créer une coupure auprès des visiteurs.
Un exemple de call-to-action que j'utilise :
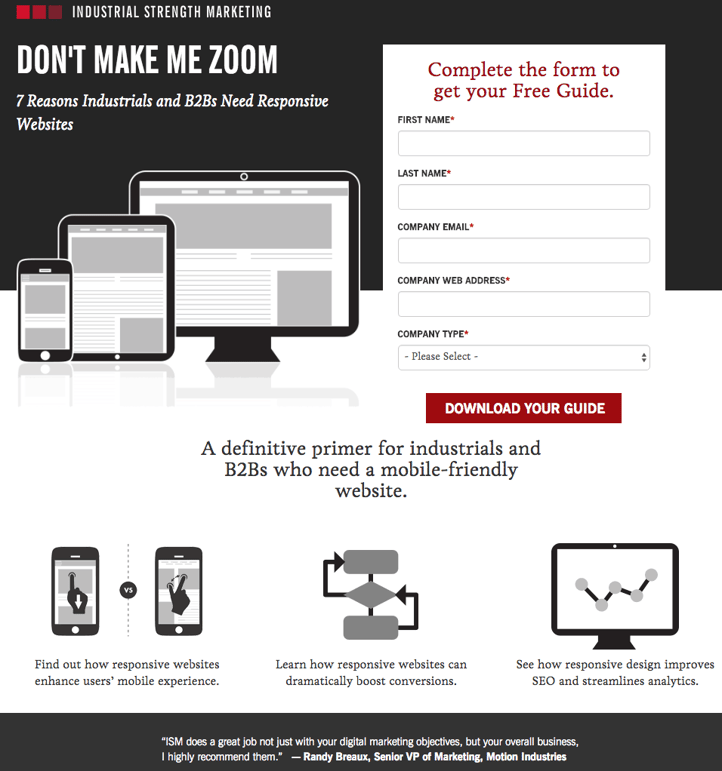
3) UTILISEZ DU CONTENU EN F
Ou comment gagner votre prochain camembert au Trivial pursuit !
En français, on écrit et on lit de gauche à droite (aussi appelée orientation de texte sénestre-dextre).
Donc :
Chez les lecteurs, cela crée une préférence pour le côté gauche, les visiteurs de sites Web passant ainsi 69 % de leur temps à regarder le texte présent sur le côté gauche de la page.
Ainsi, pour maximiser la quantité de texte promo avec laquelle vos visiteurs interagissent, assurez-vous que le côté gauche de votre page soit réservé aux contenus de ventes et aux listes d'avantages, de bénéfices.
4) RETIREZ LES LIENS DE NAVIGATION
Un classique :
Une barre de navigation est vitale pour aider les visiteurs à explorer votre site Web ;
Ok mais :
Sur une page de destination, cela représente une distraction inutile.
Pour améliorer les taux de conversion, éliminez votre barre de navigation et laissez un simple logo de page d'accueil ou un simple bouton Retour.
.jpg?width=722&name=liens_navigation_landing_page-831608-edited%20(1).jpg)
5) N’AYEZ PAS PEUR DES ESPACES BLANCS
Une règle d’or absolue pour optimiser vos taux de conversion :
Aérez vos landing pages !
N’ayez pas peur de miser sur un design épuré, de sauter des lignes et et de laisser des espaces vides.
Concrètement, cela aura trois effets positifs sur vos visiteurs :
- rendre les éléments importants de votre page plus visibles : offre, bénéfices, call to action.
- améliorer la lisibilité globale.
- améliorer la clarté et l’expérience utilisateur.
Moins vous chargerez vos landing pages*, plus vous convertirez.
*NB : cette affirmation est surtout vraie dans la zone de flottaison.
En fonction de l’offre à télécharger, davantage de texte en dessous de cette zone clé, peut rassurer le visiteur sur la nature du contenu qu’il va télécharger.
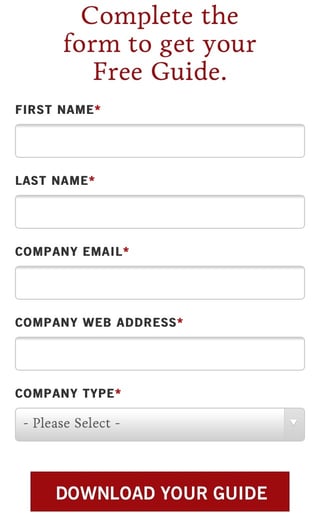
6) PENSEZ MOBILE FIRST
Cela peut sembler évident, et pourtant... Bon nombre d’entreprises se plantent en pensant que le desktop est toujours le seul maître à bord.
Grossière erreur !
Voici quelques chiffres pour mieux comprendre l’impact négatif en termes de conversion :
- 60% des français utilisent Internet via leur mobile.
- 30% de la population dispose du triple équipement : ordinateur, smartphone, tablette
(source : Baromètre du numérique, édition 2016)
Lorsque vous désignez vos landing pages, il est essentiel de créer une expérience sans coupure, optimisée pour tous les terminaux.
Voici quelques bonnes pratiques pour optimiser vos landing pages pour les terminaux mobiles :
- Simplifier la navigation.
- Adapter la taille des textes et des images à la taille de l’écran.
- Optimiser le formulaire (champs larges) pour faciliter le remplissage sur mobile.
- Grossir le call-to-action pour le rendre facilement cliquable depuis un petit écran.
- Réduire les temps de chargement.
- Tester et re-tester votre landing page sur différents terminaux.

Source des images : Hubspot
7) UTILISEZ DES LISTES À PUCE
Lorsque vous devez faire passer un message, rapidement et efficacement, rien ne vaut une simple liste à puces.
Les bullet points sont :
- courtes,
- faciles à lire,
- et faciles à retenir.
Et elles sont parfaites pour que votre visiteur concentre son attention sur les raisons pour lesquelles il a besoin de l'offre de votre page de destination.
8) LESS IS MORE
Comprenez :
Les pages de destination sont définies pour atteindre un seul but, il est donc important de :
- garder le design,
- les messages,
- et la mise en page,
aussi simples que possible, avec chaque élément conçu pour servir l'objectif suivant : que votre utilisateur utilise le formulaire de contact.
9) IMAGES : STOP AUX STOCK PHOTOS
La base :
Une image vaut mille mots, et une grande image (une photo de l'offre de votre page de destination) aidera vos visiteurs à visualiser cette offre, à être attiré par elle et les incitera à la télécharger.
Cela permet également d'éviter le syndrome tant redouté du mur de texte.
Mais attention :
Les photos commerciales sont de plus en plus associées aux publicités bon marché...
Mais aussi aux sites Web douteux, et leur utilisation peut porter atteinte à la légitimité de votre preuve sociale.
À la place, utilisez de vraies photos de vos clients. Ou une approche plus naturelle.
Vous pouvez même rendre visite à certains réseaux sociaux photo et dealer une autorisation gagnant gagnant.
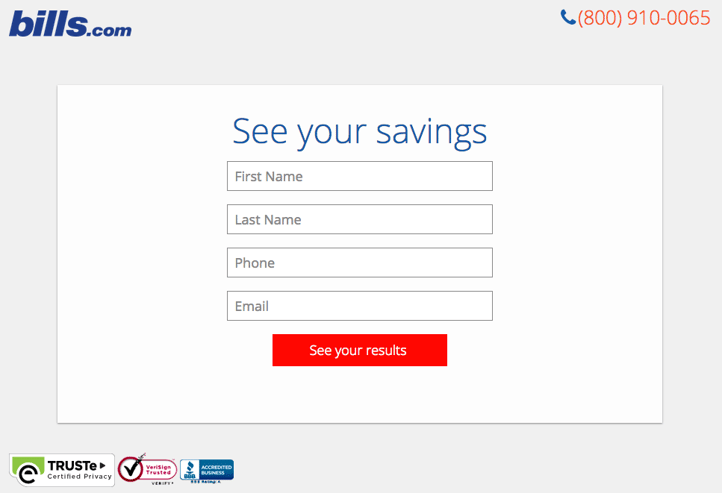
10) DU BON USAGE DES COULEURS
Optimiser votre landing page pour la conversion, c’est déjà la rendre agréable à l’oeil humain.
N’avez-vous jamais vu une page web illisible : police pâle sur fond clair, avalanche de couleurs non complémentaires ?
Horrible n’est-ce pas ?
Et c’est exactement pourquoi vous ne devez pas négliger le choix des couleurs lorsque vous désignez votre landing page !
Choisir des couleurs complémentaires, c’est-à-dire qui se marient, est un levier essentiel de votre conversion.
Vous ne collaborez pas avec un graphiste ? Pas de problème, des outils gratuits existent !
Pour votre CTA, c’est tout le contraire : misez sur le contraste.
Vous voulez que votre bouton d’appel à l’action CASSE avec les autres éléments de votre page.
C’est le centre de votre landing page, choisissez donc une couleur impactante (comme le rouge) afin de créer un contraste avec le reste.
Enfin, n’hésitez pas à user du gras (avec parcimonie !) pour mettre en valeur les éléments textuels capitaux de votre argumentaire commercial.

Source de l'image : Hubspot
Et voilà !
Vous possédez désormais les bases pour optimiser facilement le design de vos landing pages et donner envie à vos visiteurs de cliquer sur votre CTA.
Appliquez ces conseils et vous deviendrez le roi du pétrole… et de la landing page.
Une dernière chose :
N’oubliez pas cependant que vos landing page sont un chantier permanent. Testez, expérimentez, encore et encore, pour trouver LA solution qui fera convertir votre cible.